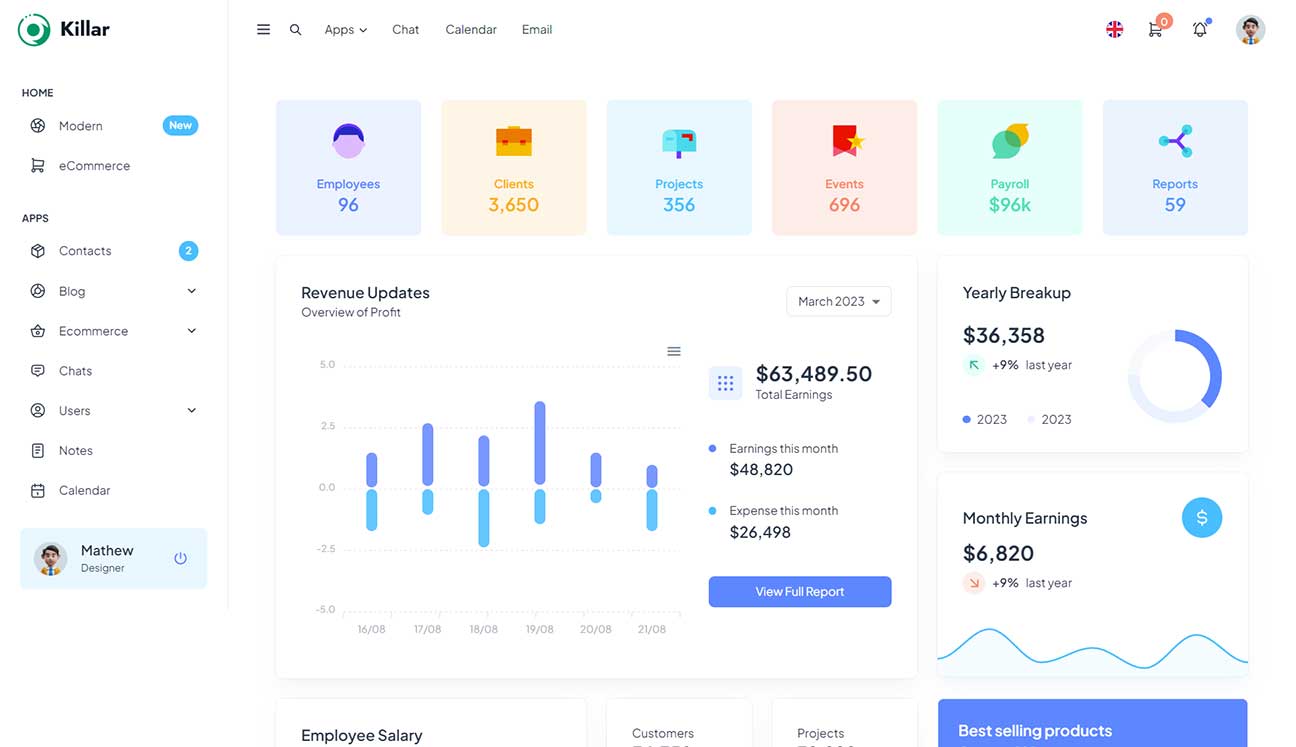
Easy Way To Manage & Improove
Your Over Smart Work
At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti quas molestias excepturi sint occaecati cupiditate non provident

Customers have consistently rated Around 4.7/5 stars
"suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur."
"suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur."
"suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur."
Increase Your Company
Revenue Up to 75%
Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae.
- Collaborate Multi Projects
- Free Email Marketing Services
- Merging System Available
- User Chat System


Build Your Brand
Marketing More.. Better
Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae.
70B
Install Apps
42
in Countries
57B
Happy Users
Over 350+ Integration
At vero eos et accusamus dignissimos ducimus











Get Your Project Quotes

David D. Jackson
CEO of Apple
"These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided certain circumstances."

Kenneth M. Griffin
CEO of Slack
"These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided certain circumstances."

Rickey V. Cortez
Founder of Sloover
"These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided certain circumstances."

Michael S. Lee
CEO of Microtech
"These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided certain circumstances."

Brian J. Markel
Founder of Bookerg
"These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided certain circumstances."
Reached Your Audiance Through Killar Marketing App
At vero eos et accusamus et iusto odio dignissimos ducimus

Data Management System
Using dummy content or fake information in the Web design process can result in products with unrealistic assumptions and potentially.

App Tools Integration
Using dummy content or fake information in the Web design process can result in products with unrealistic assumptions and potentially.

Custom Data Analytics
Using dummy content or fake information in the Web design process can result in products with unrealistic assumptions and potentially.
Explore Our Advance Services
At vero eos et accusamus et iusto odio dignissimos ducimus
UX/UI Experience
PHP Development
Using test items of real content and data in designs will help, but there's no guarantee that every oddity will be found and corrected. Then a prototype or beta site with real content.
Branding Design
Using test items of real content and data in designs will help, but there's no guarantee that every oddity will be found and corrected. Then a prototype or beta site with real content.
Digital Marketing
Research & Analytics
Social Media Marketing
Using test items of real content and data in designs will help, but there's no guarantee that every oddity will be found and corrected. Then a prototype or beta site with real content.
Frequently Asked Questions
At vero eos et accusamus et iusto odio dignissimos ducimus
How Do I Start Work with It?
.accordion-body, though the transition does limit overflow.Can I Change The Team Size?
.accordion-body, though the transition does limit overflow.Can I Refund My Money?
.accordion-body, though the transition does limit overflow.Can I Control My Profile?
.accordion-body, though the transition does limit overflow.How I Upgrade My Plan?
.accordion-body, though the transition does limit overflow.How Can I Pay Your Fee?
.accordion-body, though the transition does limit overflow.Can I Get any Offers?
.accordion-body, though the transition does limit overflow.Do You Accept Other Currency?
.accordion-body, though the transition does limit overflow.

Are You Really Intrested To
Work With Us?
These cases are perfectly simple omnis voluptas assumenda est, omnis dolor repellendus and easy to distinguish. every pleasure is to be welcomed and every pain avoided. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best.


