
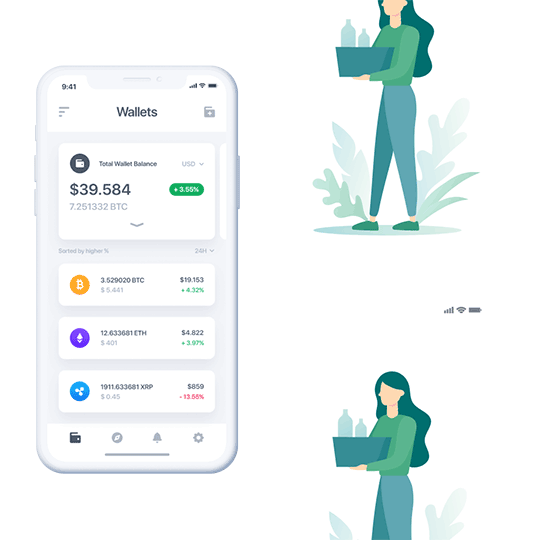
We're Building Future
Smart Banking.
At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti.
Send Your Mony Here!
Fast and reliable international mony transfer app.
Ways To Send & Recieve Money
vero accusamus et iusto odio dignissimos ducimus

Send Your Money
The toppings you may chose for that TV dinner pizza slice when you forgot to shop for foods, the paint you may slap on your face to impress.

Recieve Your Money
The toppings you may chose for that TV dinner pizza slice when you forgot to shop for foods, the paint you may slap on your face to impress.

National & Worldwide
The toppings you may chose for that TV dinner pizza slice when you forgot to shop for foods, the paint you may slap on your face to impress.

Hold & Send Money in 175+
Countries Easily
Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae.
- Collaborate Multi Projects
- Merging System Available
- User Chat System
- User Chat System
Simple & Low-Cost Money
Transfer is Here
Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae.
70B
Install Apps
42
in Countries
57B
Happy Users

What Our Clients Say's
At vero eos et accusamus et iusto odio dignissimos ducimus

David D. Jackson
CEO of Apple
"These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided certain circumstances."

Kenneth M. Griffin
CEO of Slack
"These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided certain circumstances."

Rickey V. Cortez
Founder of Sloover
"These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided certain circumstances."

Michael S. Lee
CEO of Microtech
"These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided certain circumstances."

Brian J. Markel
Founder of Bookerg
"These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided certain circumstances."
Frequently Asked Questions
At vero eos et accusamus et iusto odio dignissimos ducimus
How Do I Start Work with It?
.accordion-body, though the transition does limit overflow.Can I Change The Team Size?
.accordion-body, though the transition does limit overflow.Can I Refund My Money?
.accordion-body, though the transition does limit overflow.Can I Control My Profile?
.accordion-body, though the transition does limit overflow.How I Upgrade My Plan?
.accordion-body, though the transition does limit overflow.How Can I Pay Your Fee?
.accordion-body, though the transition does limit overflow.Can I Get any Offers?
.accordion-body, though the transition does limit overflow.Do You Accept Other Currency?
.accordion-body, though the transition does limit overflow.
Join Million People Who Already Trust us For Better Services
However, reviewers tend to be distracted by comprehensible content, say, a random text copied from a newspaper or the internet..